ブログのデザインをカスタマイズするためのCSSは、ネットで検索すればたくさんの情報が見つかります。
しかし肝心なのは、そのコードをどこにどうやって書くのか。
CSSの変更方法はブログサービスによって違うため、初心者だとわけがわからなくなりがちです。(僕はそうでした)
Bloggerの場合、CSSを編集・追加するには以下の2つの方法があります。
① テーマの「HTMLの編集」からCSSのコードを書き換える
② テーマデザイナーでCSSを付け加える(追加のみ可能)
この記事では、それぞれのパターンでのCSSのいじり方を解説します。
※補足
旧バージョンのBloggerでのCSS編集手順は以下の記事に書いています。
関連記事:【ブログカスタマイズ】BloggerでCSSを編集してデザインを変更する手順。2通りの方法を解説します。
大前提:CSSはHTMLの中にある
CSSの編集手順を説明する前に、ひとつ超重要なポイントがあります。
それは、CSSはHTMLの中に書かれている、ということ。
一般的にCSSファイルはHTMLとは独立したファイルとして作成するイメージですが、Bloggerの場合はHTMLの内部にCSSのコードが組み込まれています。
僕はブログを始めた当初、デザインをカスタマイズするために、必死でCSSファイルを探しました。
そんなものは存在しない!
たぶん本とか無料サイトとかで、ある程度HTMLやCSSの基礎をかじった人ほど勘違いしやすいのではないかと思います。
とりあえず、BloggerではHTMLとCSSは同じ場所でいじるのだ、と頭に入れておいてください。
① テーマの「HTMLの編集」からの場合
HTMLの編集画面の開き方
CSSの編集方法として最も確実でおすすめなのは、「HTMLの編集」から直接コードを書き換えたり書き足したりするやり方です。
この記事では2パターンの手順を解説していますが、ぶっちゃけこちらさえマスターすれば、後半のテーマデザイナーの使い方なんて知らなくても全く問題ありません。(でも一応書く)
やり方は、まずメニューの中から「テーマ」を選択。「カスタマイズ」の横に表示されている下向きの三角形のボタン(▼)をクリックします。
目的のCSSを探して編集する
このブログでは「Vaster2」というテーマ(テンプレート)を使用していて、ご丁寧にもCSSの始まる位置がコメントで示されています。
おそらく普通のテーマはこんなに親切に作られていないので、<b:skin>タグを目印に自力でCSSを見つけ出しましょう。
CSSの大体の場所を把握したら、後は自分が手を加えたい要素を探して、コードを修正したり追加したりすればOK。
なかなか目的のコードが見つからない場合は、検索機能を使うと便利です。
編集画面の中をクリックした状態で[Ctrl]と[F]キーを同時に押すと検索窓が開きます。
そこに探したい文字列(imgやh1など)を入れてみましょう。
② テーマデザイナーを使う方法
テーマデザイナーって何?
テーマデザイナーとは、HTMLやCSSに詳しくない人でも直感的にブログのデザインを変更できる機能です。
直接コードをいじる必要なく、わかりやすい操作画面を使って見た目を整えていくことができます。
単純に見出しやリンクの色を変えたりするだけであれば、下手にコードを触るよりブログがおかしくなるリスクが少なく安全かもしれません。
ただ、個人的にはテーマデザイナーではやれることに限りがある(CSSの追加はできても書き換えはできない)ので、ずっと頼り続けるのはおすすめしません。
そもそもネットで公開されているテーマでは、最初からテーマデザイナーが使えなくされている場合も多いです。
テーマデザイナーはあくまでも「初心者向けのおまけ機能」という認識でいた方がいいと思います。
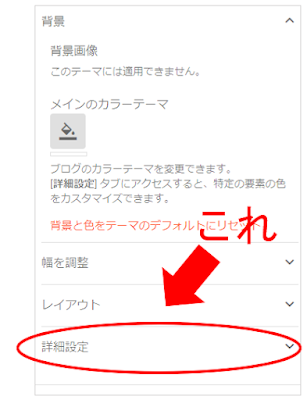
テーマデザイナーでCSSを追加する手順
すると、追加したCSSがブログのテーマに反映されます。
「カエレバ」などのツールを修飾するCSSをどこかのサイトからコピペしてくる場合、この方法でコードを貼り付けると簡単です。
ちなみに、CSSは後ろに書いたコードの方が優先的に要素のスタイルに適用されます。
テーマデザイナーを使って追加したコードが付け足されるのは、元々あったCSSの最後。
つまり、順番としては一番「強い」コードになるのです。
具体的には</b:skin>タグの直前にCSSが挿入されるので、気になる人は前半で紹介したHTMLの編集画面を開いて確認してみてください。(というか最初からそこに貼り付けた方が早い)
さいごに
HTMLやCSSを編集すればいくらでも自由にデザインを変えられるのは、Bloggerの大きな魅力です。
標準テーマのデザインがパッとしないのも、あえてユーザーに改善の余地を残してくれているのかも。(さすがにそれはないか……)
気に入らない部分があればどんどんコードを修正して、自分好みにブログをカスタマイズしていきましょう!
関連記事:【Blogger】スマホでブログを表示したときに発生する微妙なずれと横揺れの原因が判明。画像の余白を消去して解決!
関連記事:Google Domainsで取得した独自ドメインのサブドメインを使ってBloggerで新しいブログを作る手順。設定反映まで焦らないのがポイント。